Google Maps in un'app Android
In questo tutorial vedremo come facilmente implementare una semplice mappa di Google, sfruttando i Google Services, e i fragment.
Integrare una Google Map nella nostra app Android non è affatto complicato: in effetti, è già tutto pronto. Stiamo parlando di uno dei servizi di Google più importanti, sfruttati e conosciuti al mondo nonchè, ormai, una di quelle caratteristiche che i nostri utenti si aspettano di trovare in determinati tipi di applicazioni mobili, soprattutto quelle che descrivono luoghi e servizi. Vediamo come fare.
Passi preliminari
Prima di passare all'esempio pratico dobbiamo preparare il terreno e lo facciamo in due fasi: integrando i Google Play Services in Android Studio e predisponendo un progetto sulla Google Developer Console.
L'integrazione dei Google Play Services grazie al contributo offerto da Gradle è diventato molto semplice: sarà sufficiente inserire nel file di configurazione build.gradle - quello relativo al nostro modulo applicativo e non al progetto intero - ed inserire una riga come la seguente:
dependencies {
compile 'com.google.android.gms:play-services:9.8.0'
}
Fatto ciò, l'IDE stesso ci chiederà di sincronizzare il progetto per applicare le modifiche. Come presumibile, la versione indicata - nel nostro caso la 9.8.0 - dovrà rispecchiare quanto scaricato con Android SDK Manager.
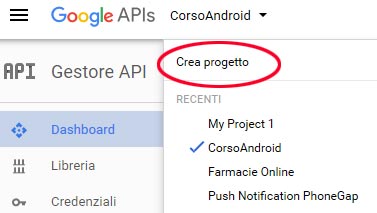
Per quanto riguarda la predisposizione di un progetto Google nella Google API Console diciamo innanzitutto che si tratta di un insieme di configurazioni, abilitazioni di API e integrazioni di credenziali, che regoleranno il dialogo tra la nostra app Android (intesa nel complesso delle sue installazioni) ed il servizio Google prescelto. Per farvi accesso, sarà sufficiente un account Gmail e nel pannello che si aprirà di fronte ai nostri occhi, dovremo procedere cliccando il tasto "Create project":

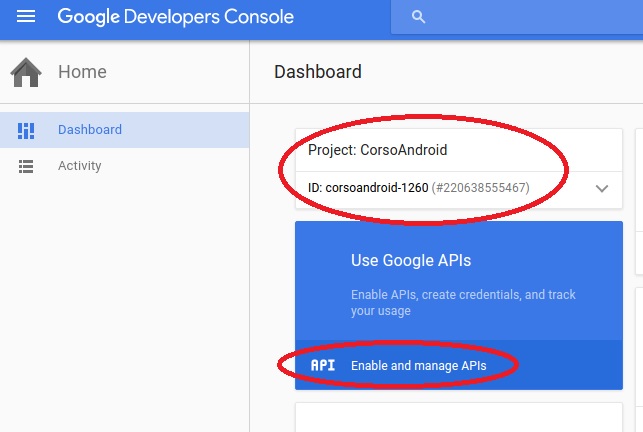
La riga che si vede nella lista è quello che abbiamo appena creato noi, denominato "CorsoAndroid". A questo punto si dovranno svolgere due operazioni:
keytool -list -v -keystore "%USERPROFILE%.androiddebug.keystore" -alias androiddebugkey -storepass android -keypass android
ed in Linux
keytool -list -v -keystore ~/.android/debug.keystore -alias androiddebugkey -storepass android -keypass android
L'output ottenuto mostrerà, tra l'altro, una riga che inizia con l'indicazione "SHA1" e quella che segue sarà la stringa da riportare insieme al nome del package nella Google Developer Console per avere la API key. Un ulteriore approfondimento su keytool e la gestione delle credenziali si può avere grazie ad un altro nostro articolo, specifico sulla tematica.
a) abilitare le "Google Maps Android API" relativamente al nostro progetto. L'operazione è piuttosto intuitiva come si vede nell'immagine seguente:

b) creare delle credenziali. Seguendo la voce di menu "Credentials" si dovrà richiedere una "API key", di tipo "Android key", per la quale saranno richiesti due dati: il package Java della nostra applicazione - nell'esempio seguente il nostro sarà it.corsoandroid.esempi - ed una chiave SHA1 ottenibile tramite lo strumento keytool da riga di comando. In Windows, potremo usare il seguente comando:
La API key che Google ci fornirà apparirà come una stringa alfanumerica che dovremo tenere da conto in quanto sarà da introdurre nel nostro progetto in Android Studio.
L'esempio
Dopo aver svolto la confurazione necessaria - più semplice a farsi che a dirsi, in realtà - possiamo passare a vedere la nostra semplice app che mostrerà una Google Map. Il layout (file: /res/layout/activity_maps.xml) sarà basato su un tipo di Fragment specializzato nella visualizzazione delle mappe:
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/map"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
L'Activity Java sarà anch'essa molto semplice:
public class MapsActivity extends FragmentActivity implements OnMapReadyCallback {
private GoogleMap mMap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_maps);
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
@Override
public void onMapReady(GoogleMap googleMap) {
mMap = googleMap;
LatLng firenze = new LatLng(43.776366, 11.247822);
mMap.addMarker(new MarkerOptions().position(firenze).title("Siamo a Firenze!"));
CameraPosition cameraPosition = new CameraPosition.Builder().target(firenze).zoom(15).build();
mMap.animateCamera(CameraUpdateFactory.newCameraPosition(cameraPosition));
}
}
Nell'onCreate viene inizializzato il fragment e richiesta la mappa con il metodo getMapAsync. Quest'ultimo metodo lavora in modalità asincrona evitando pertanto inutili tempi di attesa. Una volta che la mappa sarà pronta ne verrà fornito un riferimento tramite il metodo onMapReady() presente in quanto l'Activity stessa implementa l'interfaccia OnMapReadyCallback.
NB: Si faccia attenzione che esiste anche il metodo getMap(), che non andrebbe più usato in quanto deprecato, nonostante venga ancora citato in molta documentazione on line, sebbene sia facilmente sostituibile con poche modifiche.
Nel metodo onMapReady si conserverà il riferimento alla mappa ottenuta in un membro della nostra Activity e si svolgeranno le seguenti inizializzazioni:
- definiamo un oggetto LatLng che fissa le coordinate di un luogo nel mondo: abbiamo scelto uno dei punti più centrali di Firenze;
- collochiamo un Marker: l'indicatore di posizione a goccia rossa;
- spostiamo la camera ossia il nostro punto di osservazione dove indicato dalla variabile firenze e effettuiamo lo zoom idoneo alla leggibilità che desideriamo.
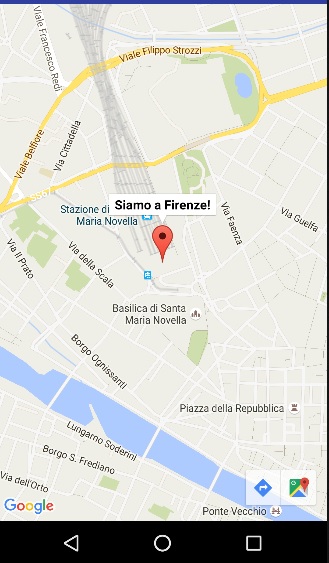
Questo sarà il risultato finale:

Affinchè il tutto funzioni è necessario inserire nel file AndroidManifest.xml, all'interno del nodo application, il seguente blocco:
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="@string/google_maps_key" />
Inserendo nella risorsa stringa google_map_key il valore della chiave ottenuta dalla Google Developer Console.
In conclusione
Le Google Maps sono uno dei servizi più belli esistenti in Internet: ricche di informazioni, aggiornate frequentemente, permettono di farci viaggiare nel mondo senza alzarci dalla poltrona. Per questi ed altri motivi tanti sviluppatori desiderano inserirli nelle proprie applicazioni oltre che per la loro utilità e l'aspetto grafico che le rende sicuramente gradevoli. In questo tutorial, abbiamo imparato a farne parte dell'interfaccia utente ma ci sono ancora tantissime funzionalità da integrarvi per renderle sempre più interattive: la documentazione ufficiale di Android sarà un buon punto di partenza per il nostro studio.
2025-08-27 Tipo/Autore: Davide Copelli {ing} Pubblicato da: CorsoAndroid.it