ListView gestire il tocco su una riga
In questo tutorial vedremo come aggiungere nuove funzionalitĂ alla nostra lista di prodotti creata in precedenza, e visualizzata all'interno di un componente ListView.
 Ti servono: 25 minuti
Ti servono: 25 minuti
Ora che sappiamo come rappresentare sequenza di dati in forma testuale, una riga sotto l'altra tramite il controllo ListView, vediamo come si possa rendere sensibile al tocco ognuna delle righe al fine di poter gestire eventualmente la visualizzazione di maggiori informazioni memorizzate per la riga, oppure effettuare altre operazioni come la cancellazione, il salvataggio su memoria fisica interna etc etc.
Ipotizzando allora di partire dal codice visto nel tutorial "ListView per creare Liste di Dati in Android", e suppondendo che il nostro elemento listView in cui sono riuscito ad "agganciare" dei dati da visualizzare tramite l'adattatore, sia stato definito nel codice con la variabile "mylist", vediamo come si possa gestire un evento tocco sulla riga della nostra lista di dati.
Cosa imparerai
- Imparerai a identificare il gestore del click su di una lista OnItemClickListener
- Gestire le azioni di tocco su di una riga del controllo ListView grazie a onItemClick
- Recuperare i dati di una riga con il metodo getItemAtPosition()
1 STEP: Come si associa un gestore del click/tocco nelle liste?
Abbiamo già visto che, per dotare di “sensibilità” un controllo e far sì che un bottone Button, o un TextView etc, sentano il click fatto dall’utente, si usa il metodo "setOnClickListener", come nell'esempio qui sotto:
//registro una "sentinella" al bottone con id btnHome
btnHome.setOnClickListener(...) {...
Nel caso delle liste che cosa si usa? Non si hanno bottoni, ma semplici righe, con testo e spesso immagini. L'elemento a cui ci si deve quindi riferire è il nome che abbiamo scelto per la lista, quindi nel nostro caso proprio mylist.
Pertanto potrò scrivere:
//registro una "sentinella" per monitorare il click/tocco sulla Lista mylist.setOnItemClickListener(...)
Come vedi la differenza è minima, invece di setOnClick, si usa setOnItemClick, dove "Item" evidentemente sarà la nostra ipotetica riga della Lista, popolata e creata dall'adattatore (AdapterView).
All'interno delle parentesi, dovremo inserire la sentinella OnItemClickListener() che permetterà di ascoltare il tocco su ogni singola riga, e che verrà attivata solo se l'utente toccherà con il dito o clicckerà un elemento della lista.
In questo caso è l'adattatore che dovrà essere dotato di questa sensibilità, quindi avrà in dotazione questa "sentinella".
mylist.setOnItemClickListener(new AdapterView.OnItemClickListener() {});
Il codice pertanto che verrà generato con Eclipse o Android Studio sarà:
mylist.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adattatore, final View componente, int pos, long id){
// qui dentro stabilisco cosa fare dopo il click
}
});
Come puoi osservare il metodo onItemClick, richiede una serie di parametri in ingresso, che non dovrai ovviamente imparare a memoria, essendo creato direttamente sfruttando il nostro software di sviluppo Eclipse o Android Studio.
Quello che devi ricordare sara' solo il significato di ciascuno dei campi.
Vediamo allora in sequenza, con i nomi che ho scelto:
- adattatore (Tipo AdapterView): e' l'oggetto AdapterView, su cui si è verificato il tocco e che ho stabilito debba fare da tramite tra i dati e il mio controllo ListView.
- componente (Tipo View): è il controllo creato dall'AdapterView, sul quale il nostro utente ha effettuato il tocco.
- pos (Tipo int): la posizione in termini numerici, del controllo all'interno dell'adattatore
- id (Tipo long): l'identificativo numerico della riga dell'elemento ListView che è stato toccato
Tutti parametri quindi facilmente memorizzabili, essendo gli attori in gioco che conosciamo molto bene in relazione alle liste.
2 STEP: Recuperare i dati della riga nel controllo ListView
Come posso sfruttare questi parametri per recuperare informazioni sulla riga toccata dall'utente, e che ti ricordo erano state inserite nella lezione precedente ?
In questo caso si sfruttano una serie di metodi dell'adattatore, in particolare:
adattatore.getItemAtPosition(N)
dove N è un numero che indica la posizione all'interno dell'adattatore che corrisponde all'elemento riga che voglio recuperare. Il valore restituito dal metodo, sarà una stringa, quindi lo potrò usare senza problema per mostrarlo con dei messaggi.
CONCLUSIONE
Il codice pertanto completo che potrei scrivere, usando Eclipse o Android Studio sarà:
mylist.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adattatore, final View componente, int pos, long id){
// recupero il titolo memorizzato nella riga tramite l'ArrayAdapter
final String titoloriga = (String) adattatore.getItemAtPosition(pos);
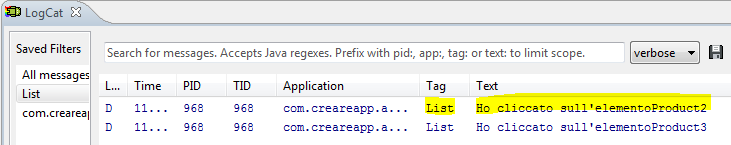
Log.d("List", "Ho cliccato sull'elemento con titolo" + titoloriga);
}
});
dove nell'ultima riga ho inserito un'istruzione che ci diventerà familiare,
Log.d(Etichetta, Messaggio)
che mi permette di eseguire azioni di debug del codice, mostrando nella finestra di LogCat (figura sotto), la stringa che inserirò come parametro "Messaggio". Vedremo meglio come sfruttare questa finestra, un uno dei prossimi tutorial.
Una possibile alternativa è quella di mostrare al navigatore un classico messaggio in sovraimpressione all'attuale activity.
Questo può essere ottenuto con una classe che impareremo quasi a memoria, visto che è molto usata, che permette di fare apparire dei messaggi con una certa durata, per poi farli sparire.
Per ottenere questi messaggi, è possibile usare due distinte classi a seconda se stai sviluppando per Android 6 e superiori, oppure per precedenti versioni. Tutto in ogni caso, ha avuto origine dalla classe con un nome molto casereccio, "Toast", che scopriremo nel prossimo tutorial "Gestire messaggi in popup con Toast". In un altro tutorial vedremo invece la classe SneakBar, sempre per rimanere in tema di "spuntini".
Alla prossima!
Davide Copelli {ing}
2025-07-18 Tipo/Autore: Davide Copelli {ing} Pubblicato da: CorsoAndroid.it