Anatomia di un linear layout con testo immagine e bottone cliccabile
In questo tutorial vedremo come aggiungere TESTO, IMMAGINI, BOTTONI per creare un semplice linear layout. Imparerai ad impostare alcune delle proprietĂ di questi elementi (View) e altre caratteristiche della cartella risorse "res", che abbiamo iniziato ad esplorare nei precedenti tutorial.
 Ti servono: 10 minuti
Ti servono: 10 minuti
Abbiamo già visto come creare un semplice layout in Android, da usare come rappresentazione grafica per le nostre Activity. Ora che abbiamo qualche conoscenza in più sulle terminologie tipiche del mondo Android, come file xml, cartella risorse,linear layout, cerchiamo di creare la home page della nostra applicazione, che avrai discusso con il tuo cliente ipotetico.
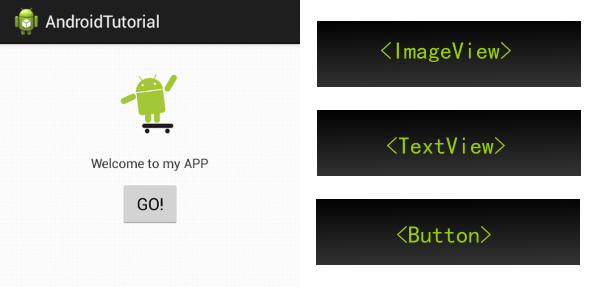
Dopo decine di incontri, finalmente decidi di creare questa "complessa" pagina home per l'applicazione, costituita da un'immagine, da un testo e da un pulsante per accedere alla seconda Activity.

Se hai dei dubbi su come si possa creare una pagina come questa, ti rimando al tutorial "Progettare un semplice Layout in Android". Se proviamo ad analizzare il codice XML di tale pagina, scopriremo delle interessanti caratteristiche.
STEP 1: Il codice xml della pagina
Dopo aver trascinato un elemento immagine, un elemento testo, e un bottone, il codice xml risultante sarà quello visualizzato qui sotto.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center|top" android:orientation="vertical" > <ImageView android:id="@+id/imageView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:contentDescription="myapp" android:paddingBottom="20dp" android:paddingTop="30dp" android:src="@drawable/logo" /> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:clickable="false" android:text="@string/welcome_main" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:text="GO!!" /> </LinearLayout>
Analizziamo in dettaglio ogni elemento della nostra pagina, per avere una panoramica dei primi attributi che è possibile impostare per qualsiasi layout
Box Linear Layout <LinearLayout>
L'elemento root è di tipo Linear Layout. Come già detto un linear layout può contenere i propri "figli" sia a livello di singola riga, uno a fianco all'altro, sia a livello di colonna, uno sotto l'altro. Per fare questo è necessario specificare un particolare attributo "orientation" che ti diventerà familiare.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center|top" android:orientation="vertical" android:background:"@color/white" > ...
Ad esempio per disppore ogni elemento, uno sotto l'altro, quindi con un orientamento a colonna, dovrai impostare l'orientamento a "vertical". Il valore predefinito è sempre "horizontal"
Come larghezza "layout_width" e altezza "layout_height" del nostro layout, abbiamo usato il valore "fill_parent", per ottenere il massimo spazio consentito dall'altezza del padre, che nel nostro caso è proprio il contenitore linear layout.
È possibile utilizzare "wrap_content", per usare la minima quantità di spazio necessario a rappresentare ogni elemento nel layout.
Come unità di misura per l'altezza e la larghezza, possiamo usare dp, px, unità.
Come mantenere l'elemento centrato orizontalmente?
Per mantenere ogni elemento figlio nel centro orizzontalmente nel layout abbiamo usato l'attributo "gravity" impostato a "center_horizontal"
Come impostare il colore dello sfondo?
Per impostare lo sfondo del layout (es. grigio), abbiamo usato questa notazione "@color/grigio" apparentemente complessa, se vista la prima volta. Niente paura.
In Android, così come visto per il layout, è possibile memorizzare su un file esterno XML, tutte le risorse stringa,colore,ecc. Questo offre numerosi vantaggi, il più evidente è che se volessi modificare al volo decine di pagine, non dovrei entrare in ognuna e modificare il dato, ma semplicemente accedere al file xml comune, e cambiare solo lì il dato, per automaticamente riflettersi su tutte le pagine.
Se analizziamo ancora una volta la cartella "res", scopriremo proprio la sottocartella cartella "string", al cui interno è appunto possibile memorizzare un file XML con nome string.xml.
Per aggiungere allora un colore con nome gray, basta aprire il file string.xml, fare clic su Aggiungi>colori>OK. Ora, nel campo nome scriveremo "gray" e nel campo Valore inserisci #CCC (# è introduttivo, quindi è necessario mettere il mettere un valore esadecimale del colore in formato ARGB)
Il logo: <ImageView>
Per inserire il logo sulla parte superiore abbiamo usato l'elemento (View) che prende il nome di ImageView. Come valore per l'attributo layout_width e layout_height, abbiamo usato "wrap-content", proprio per avvolgere il contenuto nello lo spazio minimo necessario alla visualizzazione del logo.
<ImageView android:id="@+id/imageView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:contentDescription="myapp" android:paddingBottom="20dp" android:paddingTop="30dp" android:src="@drawable/logo" />
Dove e come vado a prelevare l'immagine?
L'origine dell'immagine viene selezionata con l'attributo "src" esttamente come avviene nel mondo web. Come sorgente dell'immagine abbiamo usato la notazione "@drawable/logo" che immagino inizi a diventare familiare.
Si riferisce ad un file di immagine denominato "logo" situato in cartella drawable del progetto. La domanda che potrebbe sorgere è: ma in quale delle diverse cartelle "drawable"?
Per i dispositivi con alta risoluzione (HDPI) dovrai inserire l'immagine di risoluzione più elevata nella cartella drawable-hdpi, per il file di risoluzione inferiore sceglierai drawable-ldpi e per file di risoluzione inferiore posto in drawable-ldpi. Quindi, copiare un file chiamato logo.jpg o logo.png (manipolazione. Gestire file GIF in Android è difficile)
Per mantenere un certo margine sulla parte superiore della nostra immagine, il nostro elemento ImageView, abbiamo usato l'attributo "layout_marginTop". È possibile in alternativa utilizzare "layout_margin" per mantenere un margine su tutti i lati. In sostanza si ottiene lo stesso effetto che si ha con i CSS e la proprieta margin.
Il bottone: <Button>
Per inserire un pulsante, inserire un componente Button. Fornire le informazioni di layout. Ecco un nuovo attributo android:id. Questo è utilizzato per stabilire una connessione tra il layout e codice java che andremo a scrivere, esattamente come avviene per l'attributo id nell'html e javascript.
<Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:text="GO!" />
Nei prossimi tutorial vedremo come usare questo pulsante per entrare proprio nella seconda Activity della nostra applicazione. Quindi dovremo avere un sistema per referenziarlo in modo univoco, senza sbagliare. Per impostare l'id per ogni componente, è necessario seguire il formato "@+id/nomeComponente" (non prendere paura se non lo ricordi)
Per impostare l'etichetta del pulsante, usiamo l'attributo "text". In teoria potremmo scrivere qui il testo, ma non è una buona pratica e te lo sconsiglio, sebbene apparentemente è più veloce del metodo indicato qui sotto.
Qual è il metodo consigliato? Si deve mettere il testo nel file xml visto in precedenza, e poi referenziarlo in questo attributo "text" con la solita notazione @string/nomestr. Quindi dovrai aprire il file string.xml, e fare clic su Aggiungi>Stringa>OK. Ora, nel campo Name, inserisci "home_btn" e nel campo Value, scrivi il testo "GO!"
Il risultato che si otterra' equivale ad aver scritto direttamente android:text="GO!" come il codice sopra.
Dove salvo il Layout creato?
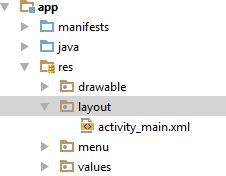
Abbiamo già parlato della cartella res, e abbiamo visto che all'interno sono presenti diverse sottocartelle, tra cui Layout. Ebbene, questo file xml, lo salveremo proprio qui dentro, e così faremo per tutti i layout che creeremo per la nostra applicazione.

Per quanto riguarda il nome da assegnarli, non esiste una regola, anche se spesso si inserisce il termine activity (es. activity_main.xml), come accade per la MainActivity che viene generata alla creazione di un nuovo progetto.
A questo punto, sarebbe bello poter dare la possibilità al navigatore di cliccare sul bottone e accedere ad un'altra pagina, ma questo lo vedremo nel prossimo tutorial.
2025-05-01 Tipo/Autore: Davide Copelli {ing} Pubblicato da: CorsoAndroid.it

