Progettare un semplice Layout in Android
Vedremo alcuni concetti chiave per realizzare semplici interfacce grafiche, basandosi su analogie con il mondo della creazione di pagine web, con l'uso del classico codice html.
 Ti servono: 20 minuti
Ti servono: 20 minuti
Dopo aver visto come si crea un foglio bianco contenitore di qualcosa, ossia la nostra Activity, il secondo passo è quello di riempire con del contenuto questo contenitore.
Come già detto, così come avviene per le pagine di un sito web, non appena inserisco del testo, delle immagini, dei link, anche per creare una pagina di una app, è necessario inserire del testo, delle immagini, dei link etc.
La differenza rispetto al mondo dei siti web, dove, per definire la struttura (layout) e il contenuto di una pagina web, si usa il linguaggio HTML e i CSS, è che nel mondo Android, la struttura e il contenuto di una pagina pagina si definiscono con il linguaggio XML.
Niente paura perchè l'XML è per certi versi, più semplice dell'HTML.
XML non è altro che un linguaggio con cui si rappresentano dei dati. Pertanto, invece di creare il contenuto della pagina, usando del codice html, quindi iniziando con doctype, body etc etc, e salvando la pagina con estensione .htm, dovremo procedere creando un file con estensione .xml, che conterra' all'interno del codice xml e opportuni tag.
Cosa imparerai
Giusto per scaldare un po' i muscoli, procediamo creando la nostra prima struttura di pagina android: un layout semplice semplice:
- Imparerai ad usare Android Studio o Eclipse per creare la tua prima interfaccia grafica (UI) di una pagina
- Vedrai l'ossatura di una interfaccia grafica, ossia il codice XML
- Imparerai le terminologie Linear Layout, Relative Layout, FrameLayout, TextView, Button, ImageView
STEP 1: Come si crea il VESTITO (layout grafico) di una pagina
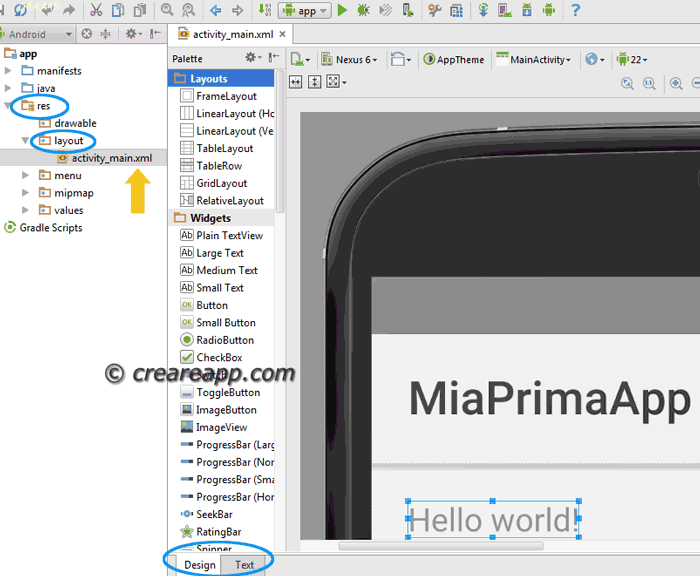
Grazie all'uso del nostro software di sviluppo, è semplice vedere come è fatto un file di questo tipo, perchè all'atto di creazione di un nuovo progetto, viene creato, ex novo, anche un semplice layout, che possiamo recuperare andando all'interno della cartella "res", e cliccando sopra a "layout".
Troveremo un file con estensione .xml che all'interno conterra' proprio i tag necessari a creare un layout che si sviluppa dall'alto verso il basso e da sinistra verso destra. Non prendere paura se per ora ti sembra qualcosa di quasi incomprensibile: è del tutto normale.
Grazie al nostro software di sviluppo, e all'interfaccia WYSIWYG, possiamo progettare il contenuto della nostra pagina esattamente come facciamo con i popolari software Dreamweaver o simili.
Troveremo infatti una serie di strumenti (schermata palette), come testo, bottoni etc, che grazie alla semplice operazione di trascinamento, ci permetteranno di creare delle interfacce utente (UI) in modo facile e veloce (vedi fig.1b)

STEP 2: Visualizzare l'ossatura di un layout: il codice XML
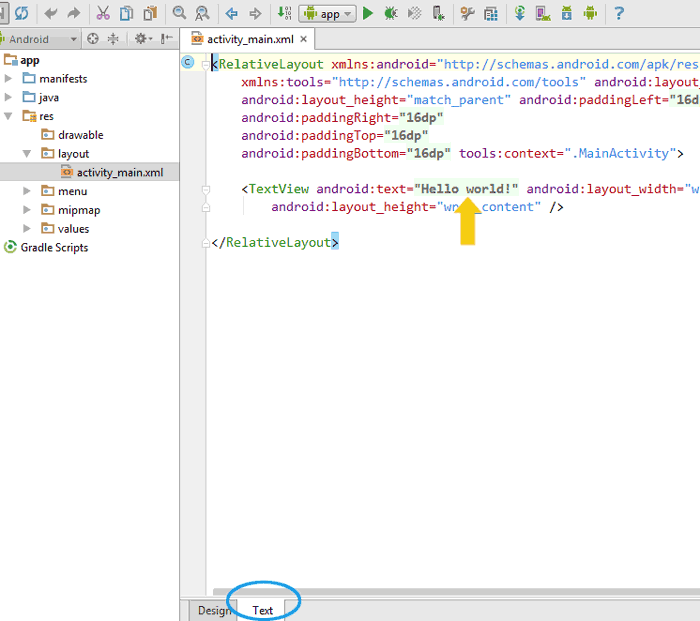
Se invece volessi visualizzare proprio il codice XML della pagina, come faccio? E' sufficiente selezionare la scheda "Text" a fianco della voce "Design", per commutare alla visualizzazione qui sotto, dove si notano chiaramente i tag tipici dell'xml e che sono alla base dello sviluppo di un qualsiasi layout in Android.

Che caratteristiche ha questo layout? Per prima cosa voglio rassicurarti dicendo che NON devi imparare a memoria tutto il codice xml che vedi. La seconda cosa che puoi notare è che nel codice xml, compaiono delle scritte, in colore verde nel mio caso, che assomigliano molto a tag html. Nel caso della figura qui sopra ad esempio, puoi notare il tag "RelativeLayout", che identifica una tipologia di contenitore che permette di creare uno specifico layout, e il tag TextView il quale permette di specificare del testo da mostrare nella schermata, un pò come il tag <p> dell'HTML.
L'insieme di questi tag, definisce proprio la struttura a livello di Layout e di informazioni, da far visualizzare all'utente. Tutto questo codice ripeto, è stato inserito da Android Studio, con operazione che impareremo a fare prossimamente.
Tipologie di Layout predefinite
Possiamo dire che ogniqualvolta devi inserire del testo, dei bottoni, delle pagine web, è necessario prima di tutto creare il CONTENITORI principale di questi elementi, che in Android vengono chiamati anche View.
In android è possibile usare diversi contenitori, ognuno con diverse caratteristiche e con nomi diversi. I più noti sono:
- Linear Layout (verticale o orizzontale) - Permette di inserire i diversi elementi della pagina (View) ossia bottoni, testo, immagini, in righe orizzontali o verticali, dall'alto verso il basso e da sinistra verso destra.
- Relative Layout - E' forse il contenitore maggiormente impiegato perchè versatile, in quanto permette di definire la posizione di ogni elemento, relativamente ad altri elementi precedentemente inseriti nel contenitore.
- Frame Layout - Forse il più semplice contenitore, ma meno flessibile, in quanto permette di allineare ogni elemento all'angolo superiore sinistro quindi sovrapponendoli uno all'altro.
A grandi linee possono essere pensati come a delle scatole indipendenti, che al loro interno possono contenere altre scatole, quindi altri contenitori, così come avviene con le matriosche. Il contenitore principale prende il nome di root o radice ed è l'equivalente del classico tag body delle pagine web.
Che caratteristiche hanno queste scatole e dove si devono creare?
L'importanza della cartella predefinita "res" : Resources
Come sicuramente avrai notato, quando hai creato il tuo primo progetto, in automatico si sono generate numerose cartelle dai nomi più strani. Ebbene ognuna di queste cartelle contiene una serie di file che, in parte sono di sistema e non devono essere toccati, in parte sono da personalizzare a seconda della tipologia di applicazione che si vuole creare.
Impareremo nel corso dei prossimi tutorial il significato di ognuna di queste cartelle, ma giusto per non perderci, ogni interfaccia grafica (layout) che andrai a progettare, quindi ogni file .xml, dovrà essere memorizzata, all'interno di una sottocartella di nome "res" che rappresenta l'armadio dove custodire il "vestito e gli accessori" di ogni applicazione.
Ad esempio, un'applicazione costituita da 5 pagine/Activity, dovrà contenere almeno 5 layout (vestiti) e questi dovranno essere memorizzati all'interno della sottocartella "Layout" interna a "res". E queste pagine, abbiamo visto, saranno proprio dei file .xml ognuno con un proprio nome, esattamente come avviene quando crei un sito web e dai dei nomi alle diverse pagine.
NB: Non dimenticare che questi nomi dovranno comparire anche all'interno del file manifest (vedi tutorial successivo su come Richiamare un'Activity da un'altra pagina con Intent)
Scatola "LinearLayout"
La prima scatola che devi imparare ad usare è quella che prende il nome di LinearLayout.
Il nome è abbastanza eloquente, perchè non è altro che quella scatola che permette di contenere elementi che devono essere visualizzati dall'altro verso il basso, esattamente come avviene per le pagine web quando si usa una tabella a singola colonna.

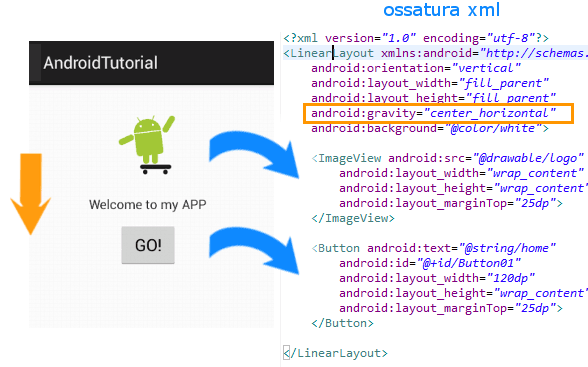
Nell'esempio qui sopra, abbiamo creato un semplice layout costituito da 3 elementi:
- un contenitore principale o nodo radice
- un'immagine
- un bottone con del testo.
A livello di codice xml, ognuno di questi elementi è rappresentato con una notazione ben precisa, che NON è necessario imparare a memoria, visto che il nostro software di sviluppo, ci permette, con semplici operazioni di Drag&Drop, di inserire questi elementi.
Analizzando in dettaglio ogni singolo elemento possiamo dire che:
- L'elemento radice ossia il body della nostra pagina, è costituito da un contenitore LinearLayout.
- Questo tipo di contenitore, può contenere elementi figli sia disposti in righe che in colonne. nel nostro caso i due figli sono un testo (TextView) e un bottone (Button)
- Per poterli disporre in colonne, è necessario specificare l'attributo "orientation" del contenitore LinearLayout a "vertical". Nel caso volessimo disporre gli elementi su di una riga, è necessario specificare l'orientamento "horizontal".
Nel nostro caso, i due elementi immagine e bottone sono disposti su una colonna e centrati (android:gravity="center_horizontal"), e questo è il motivo per cui abbiamo usato l'orientamento verticale. Nella figura sopra puoi vedere il relativo codice xml, in cui sono evidenziati il contenitore LinearLayout, il campo immagine (ImageView) e il bottone (Button).
Scatola "RelativeLayout"
Quando inizierai a creare delle interfacce più complesse, avrai la necessità di disporre gli elementi non più uno sotto l'altro o di fianco, ma con un ordine vario.
In questo caso dovrai allora usare una struttura che ti dia più autonomia nella disposizione degli elementi della tua pagina (bottoni, testo, immagini) ossia le nostre View: questa struttura prende il nome di "RelativeLayout", che come dice lo stesso nome, permette di posizionare i diversi elementi in funzione della posizione di ognuno, o in funzione della posizione rispetto al padre contenitore.
Un tipico esempio è quando si vuole centrare nella pagina un singolo elemento, e solo quello e disporre invece gli altri su una riga affiancati..
Nell'esempio precedente, siamo riuscito a centrare TUTTI gli elementi View, ma se vogliamo agire solo su uno di questi, indipendentemente dagli altri, allora dobbiamo necessariamente partire con il creare un "RelativeLayout", e poi aggiungere i diversi elementi trascinandoli, dalla Palette degli strumenti.
Magicamente, comparianno delle frecce che ci daranno delle indicazioni su come posizionare i diversi elementi l'uno rispetto all'altro, cosa non possibile se invece partiamo con il classico LinearLayout.
Lo schema xml di un Relative_Layout è identico a quello del precedente, cambia solo il nome.
Per centrare allora solo un elemento, basterà aggiungerlo all'interno di un contenitore "RelativeLayout" e impostare l'attributo android:layout_centerInParent al valore true.
NB: Come sempre non è necessario impararlo a memoria, ma giusto per sapere dove mettere le mani nel caso si voglia modificare manualmente la posizione di alcuni elementi.
La lista completa di questi attributi la puoi trovare cliccando qui.
Nell' esempio qui sotto, abbiamo proprio usato un semplice relative layout, che va ad occupare in larghezza e altezza, la dimensione dello schermo (layout_width=match_parent), e con un orientamento verticale. All'interno di questa scatola, abbiamo inserito rispettivamente un testo, un campo di input, e un bottone.
Come vedi il testo è allineato al centro, mentre il campo di input e il bottone sono disposti uno a fianco dell'altro, e la loro posizione è determinata andando ad agire proprio sugli attributi che iniziano con layout_ (es. layout_centerInParent=true; layout_centerHorizontal, layout_above,layout_toRightOf, layout_alignParentLeft etc)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/button1"
android:layout_centerHorizontal="true"
android:text="Esempio di Relative Layout"
android:textAppearance="?android:attr/textAppearanceMedium" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/editText1"
android:layout_alignBottom="@+id/editText1"
android:layout_toRightOf="@+id/editText1"
android:text="Button" />
<EditText
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="16dp"
android:layout_marginTop="54dp"
android:ems="10" />
</RelativeLayout>
2025-07-14 Tipo/Autore: Davide Copelli {ing} Pubblicato da: CorsoAndroid.it

